Optimizing ReactJS Application Performance
As ReactJS continues to evolve, optimizing application performance remains crucial for delivering smooth user experiences. In 2024, several best practices have emerged to enhance the efficiency of React applications. These techniques focus on reducing load times, minimizing unnecessary renders, and efficiently managing resources to create responsive and high-performing web applications.
One of the most impactful strategies for improving React application performance is code splitting. This technique involves breaking down the application’s code into smaller, more manageable chunks that are loaded on demand. By implementing code splitting, developers can significantly reduce the initial load time of their applications, as only the necessary code for the current view is loaded up front. Another key optimization technique is memoization and React’s PureComponent. These tools help prevent unnecessary re-renders by performing shallow comparisons of props and states. By implementing memoization, developers can ensure that components only re-render when their inputs have changed, leading to improved performance and smoother user interactions.

Profiling tools play a crucial role in identifying and addressing performance bottlenecks in React applications. The React Profiler, part of the React DevTools extension, is an invaluable resource for developers. It allows for recording and analyzing component performance, helping to pinpoint unnecessary re-renders and other performance issues.
| Tool | Purpose | Key Feature |
| React Profiler | Component Performance Analysis | Detailed timing data |
| Lighthouse | Overall Web Performance Audit | Comprehensive reports |
| WebPageTest | Page Load Performance | Simulated network conditions |
| Google PageSpeed Insights | Page Speed Optimization | Mobile and desktop analysis |
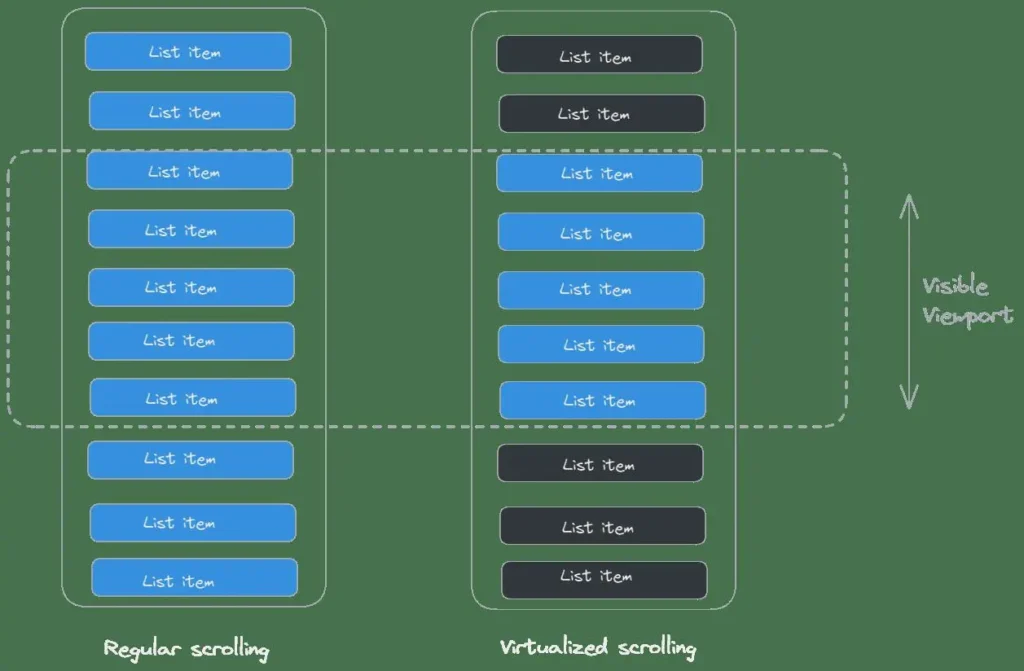
List virtualization has become increasingly important for optimizing the performance of React applications that deal with large datasets. This technique involves rendering only the visible portions of long lists, significantly reducing the number of DOM nodes and improving scrolling performance. Implementing list virtualization can lead to smoother user experiences, especially on mobile devices or when dealing with complex, data-heavy applications.

Lazy loading of images is another effective strategy for enhancing React application performance. By loading images only when they come into view, developers can significantly reduce initial page load times and conserve bandwidth. This technique is particularly beneficial for image-heavy applications or those targeting users with slower internet connections.
In conclusion, optimizing ReactJS application performance in 2024 requires a multi-faceted approach. Developers can create faster, more efficient React applications by implementing techniques such as code splitting, memoization, and list virtualization, and utilizing profiling tools. Continuous monitoring and optimization are key to maintaining high performance as applications grow and evolve.






